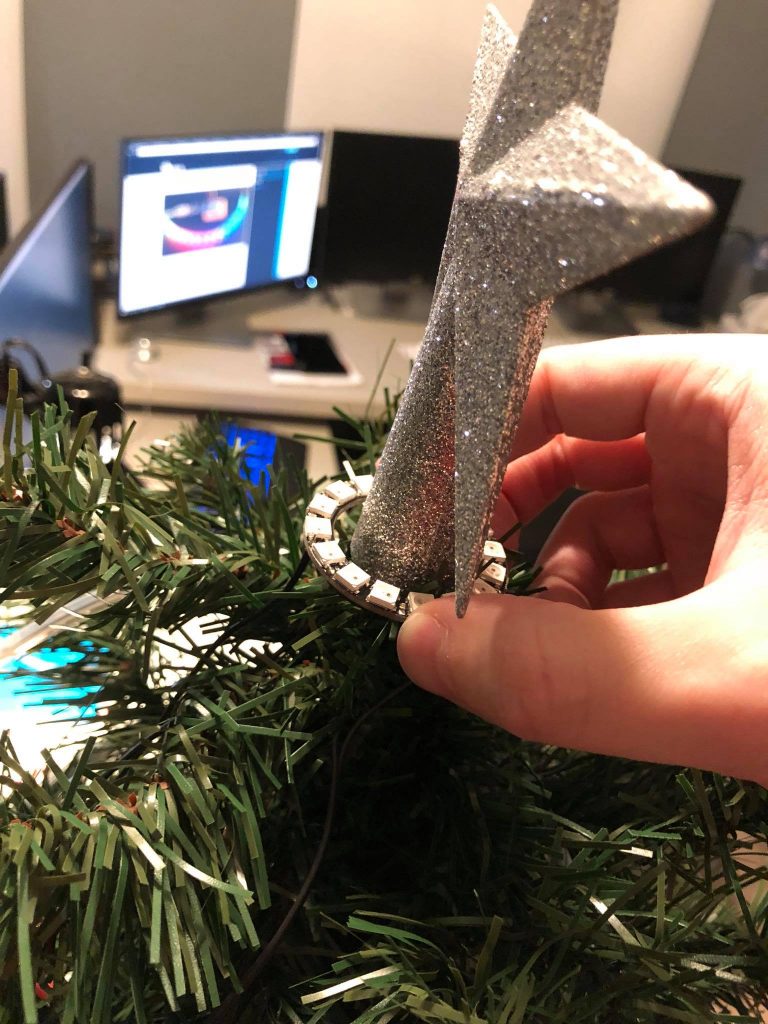
I’ve hit the ground running this holiday season with two updates (so far!) to the NeoPixel Christmas Tree project.
Vibe coded goodies
I’ve been using an LLM to add some experimental goodies to the project such as:
- A Python script that analyzes WAV files to synchronize light sequences to the beat
- A local model rendered in Three.js to enable rapid prototyping
https://github.com/twstokes/neopixel-tree/pull/15
ESP32 upgrade

At the end of 2024 I experienced stability issues when updating many LEDs rapidly, e.g. a looping rainbow effect with a really low delay set. After some indeterminate amount of time the tree would crash and restart itself. I initially assumed it was bad C code on my part, but failed to spot anything and eventually put the tree away sometime in January of 2025 because it just got awkward. Now that we’re back to a socially acceptable time to have a Christmas tree out I’ve had a chance to do some deeper digging.
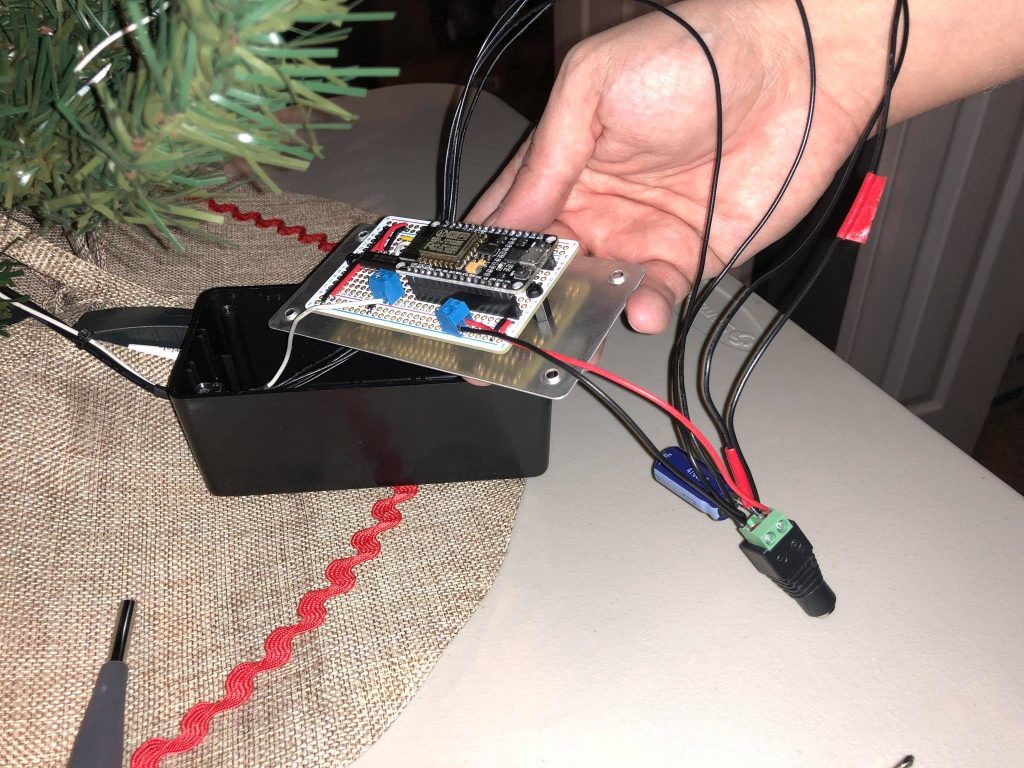
I added a new command to have the ESP return the reason it reset which was really helpful in confirming my suspicion that the ESP8266 just didn’t have enough oomph to drive pixels and run WiFi concurrently:
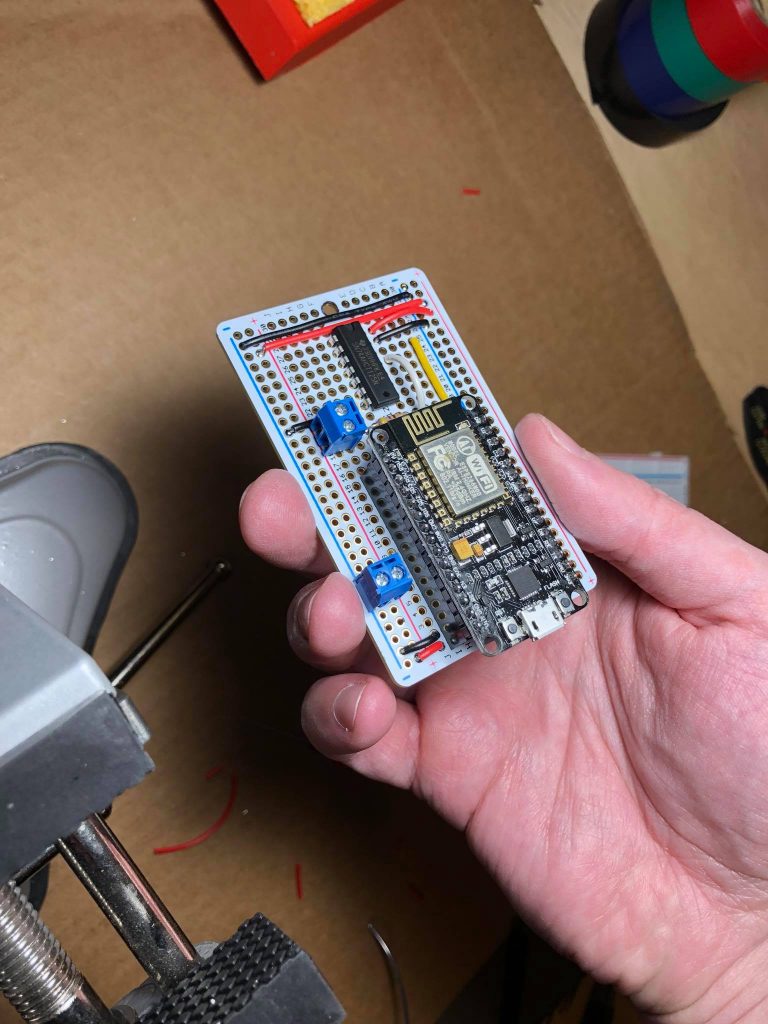
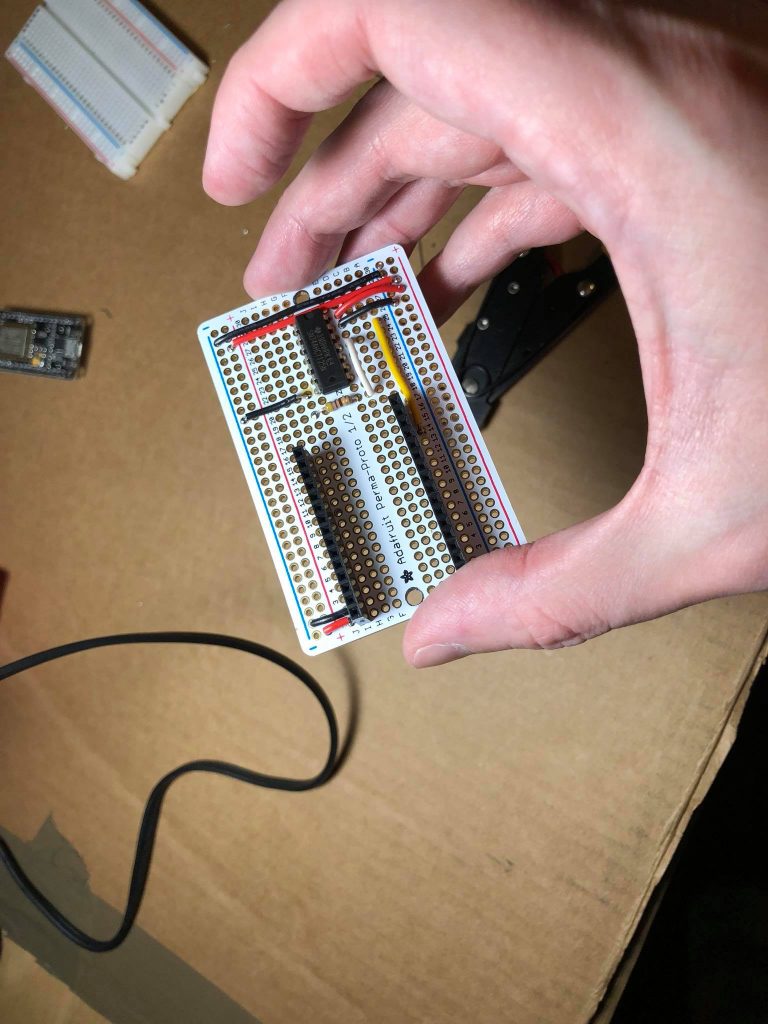
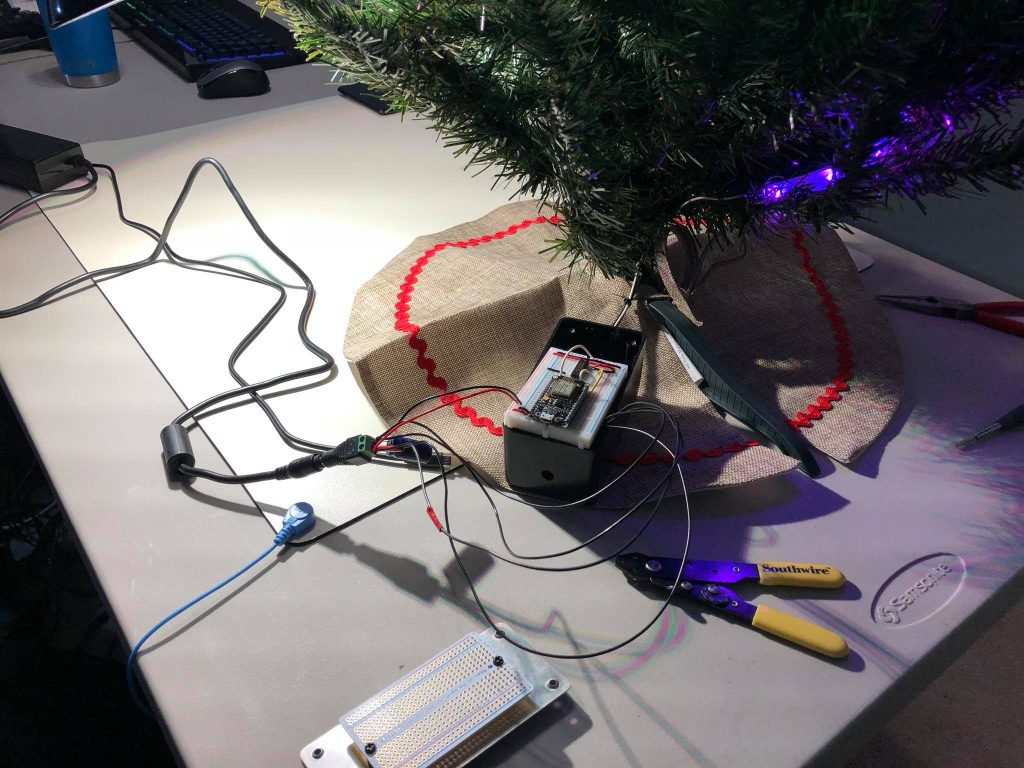
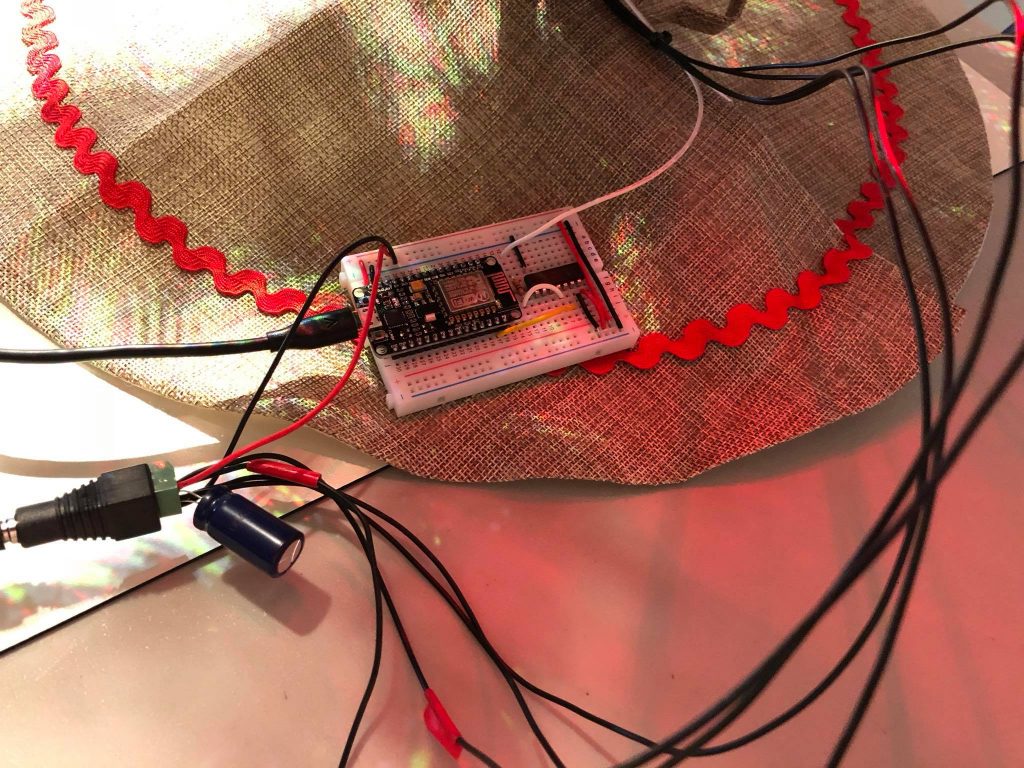
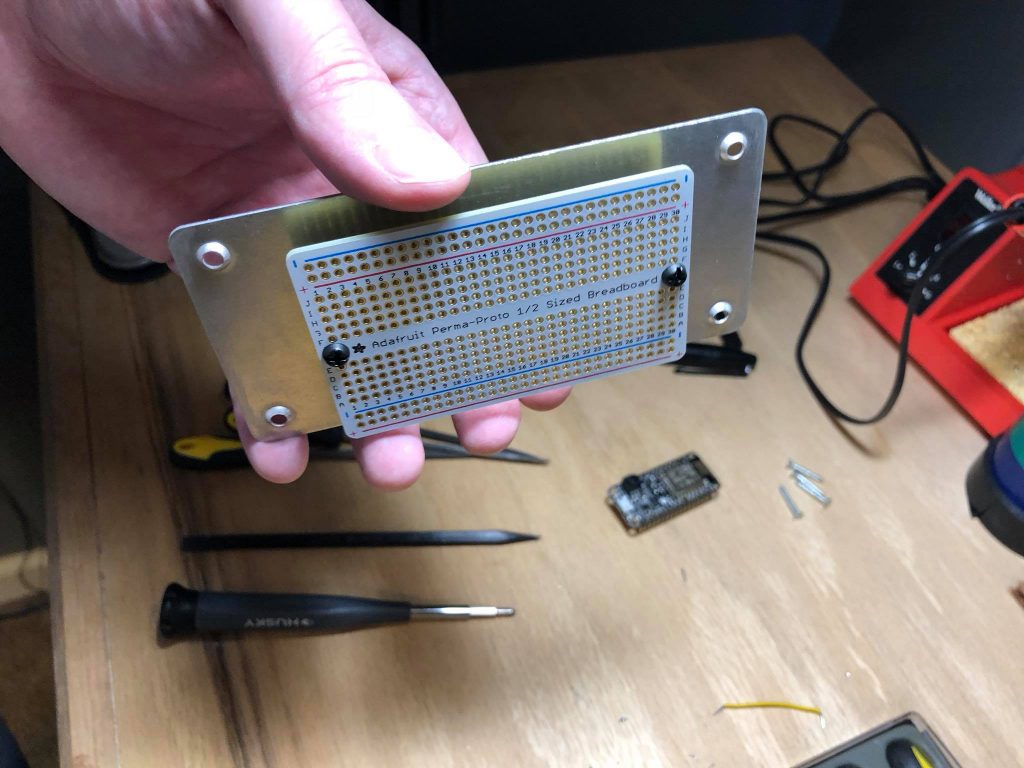
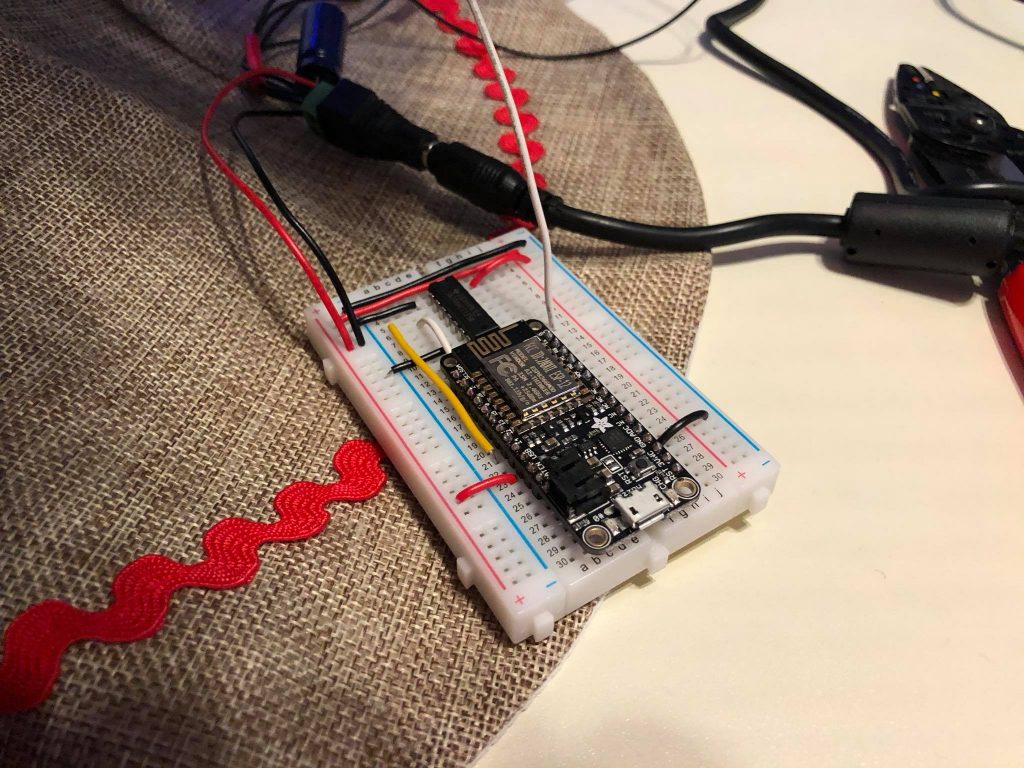
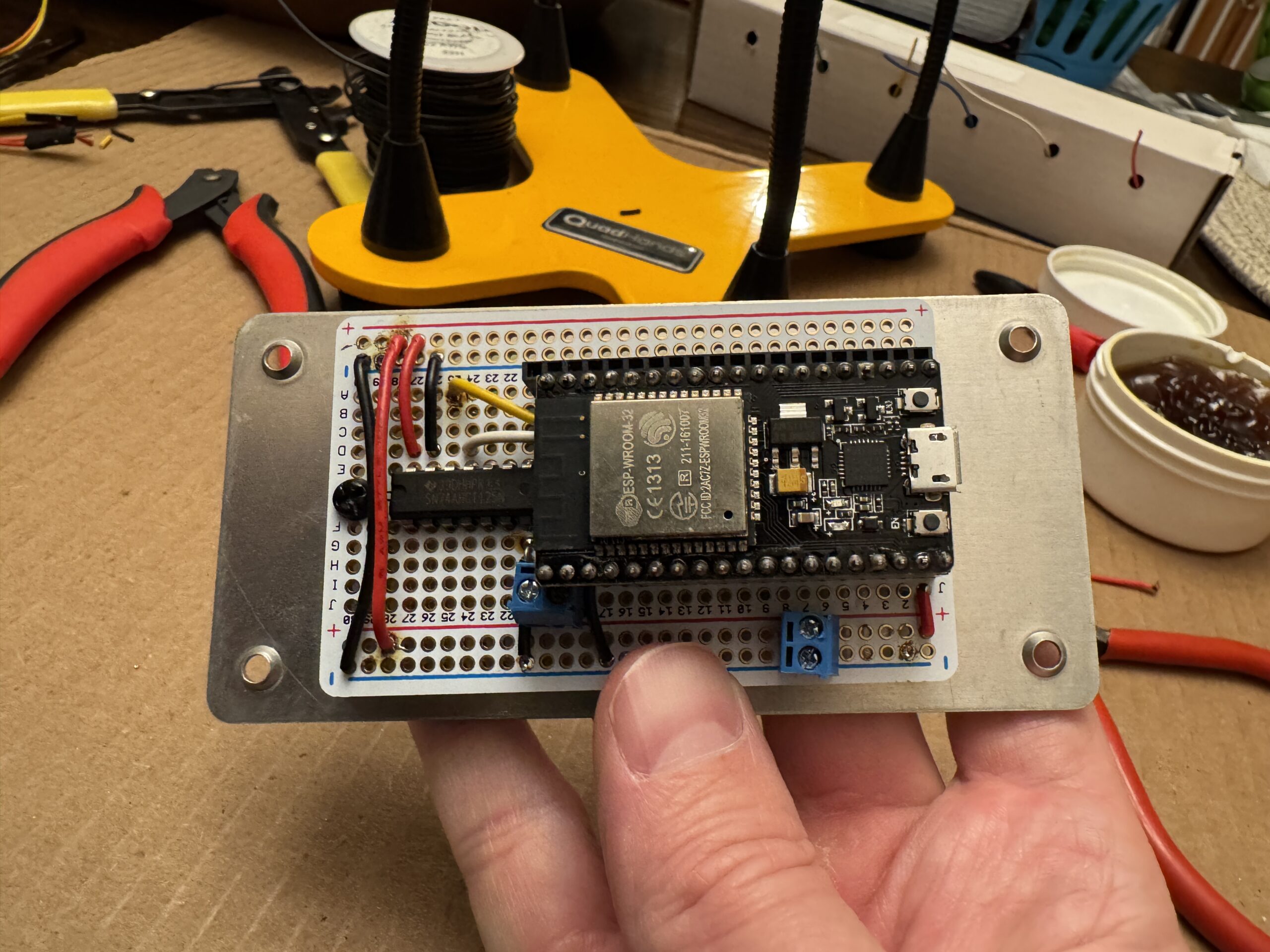
Fatal exception:4 flag:1 (Hardware Watchdog) epc1:0x40103341 epc2:0x00000000 e pc3:0x00000000 excvaddr:0x00000000 depc:0x00000000Long-ish story short I upgraded to an ESP32 with two cores (note: number of cores is model-dependent) and this provides the necessary headroom to bit bang LEDs and run WiFi stably. It required some re-soldering of the Perma-Proto board (since the pin layouts are different) as well as some code changes, but overall it was a relatively quick and straightforward upgrade. The tree hasn’t crashed since!