It may not be real, but it’s so much fun!

It may not be real, but it’s so much fun!

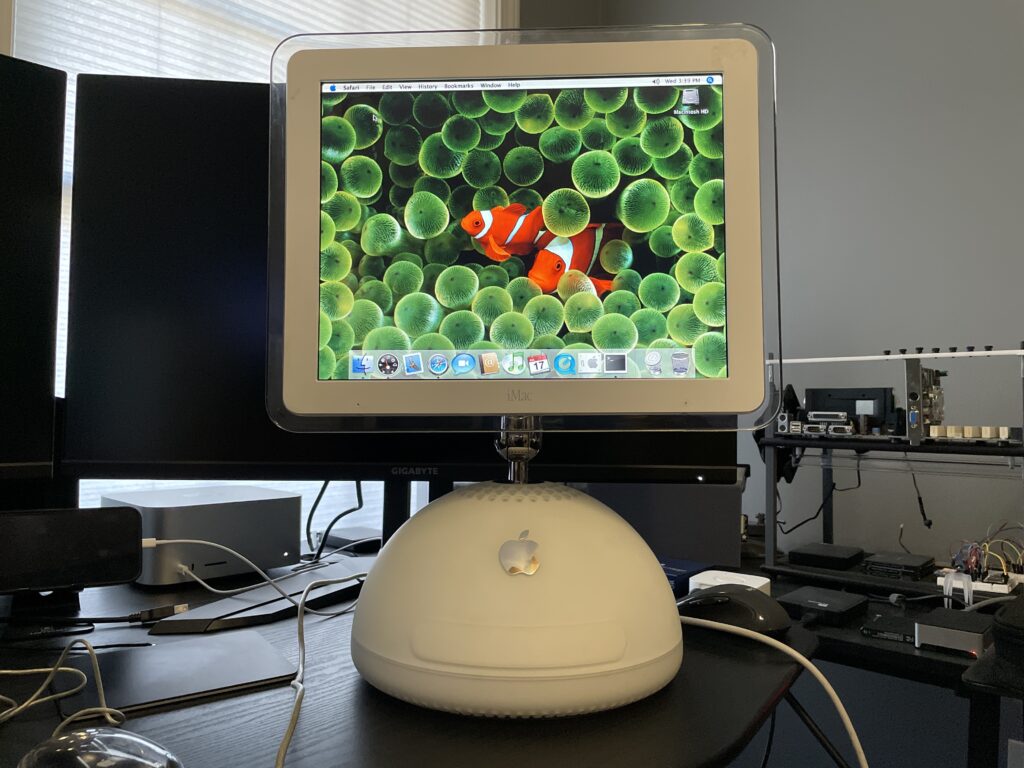
I didn’t anticipate that one of my New Year’s Resolutions would be 1024×768, but here we are. The iMac G4 in all its snowball glory.

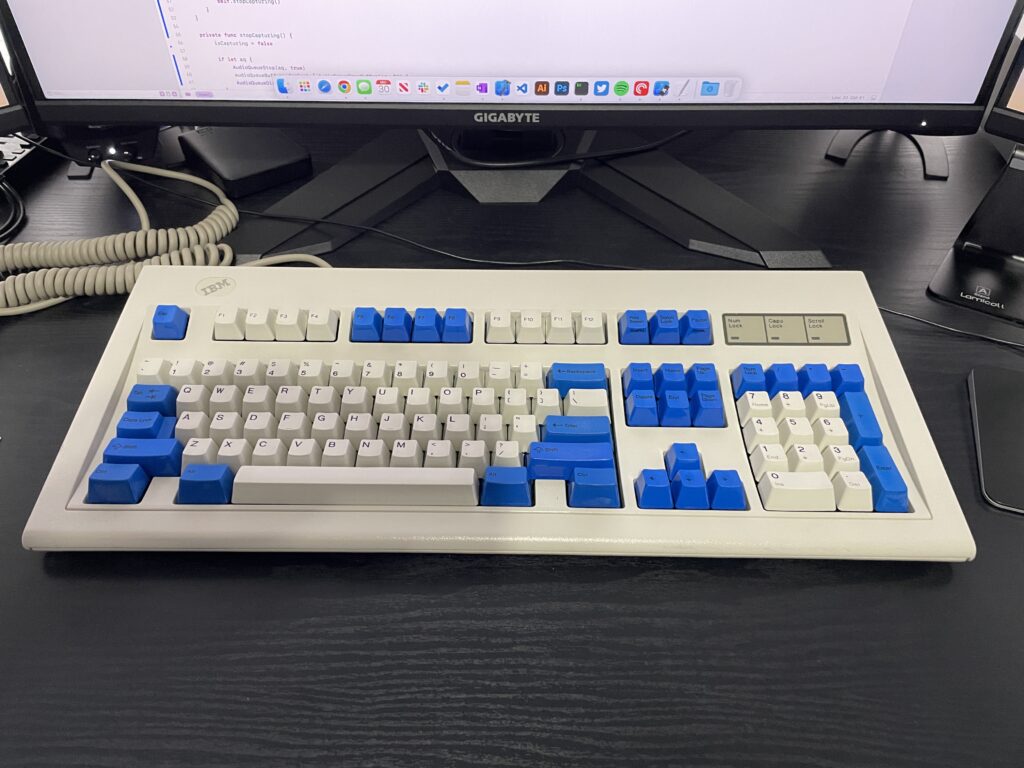
🎶 Oh buckling springs oh buckling springs! 🎶
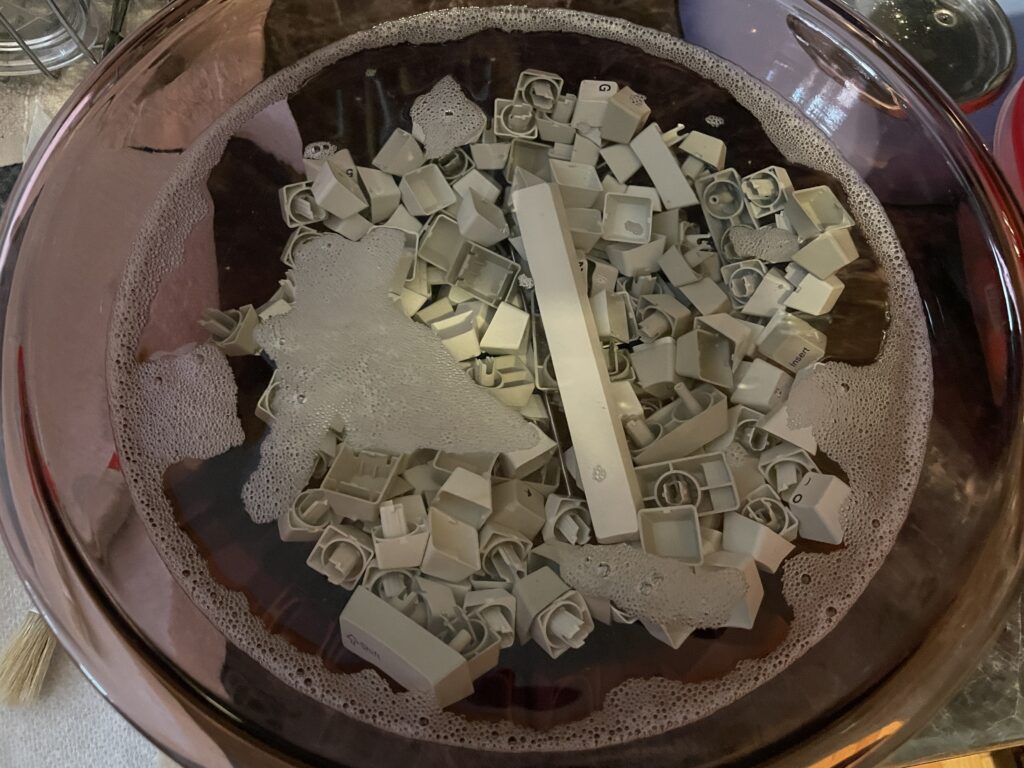
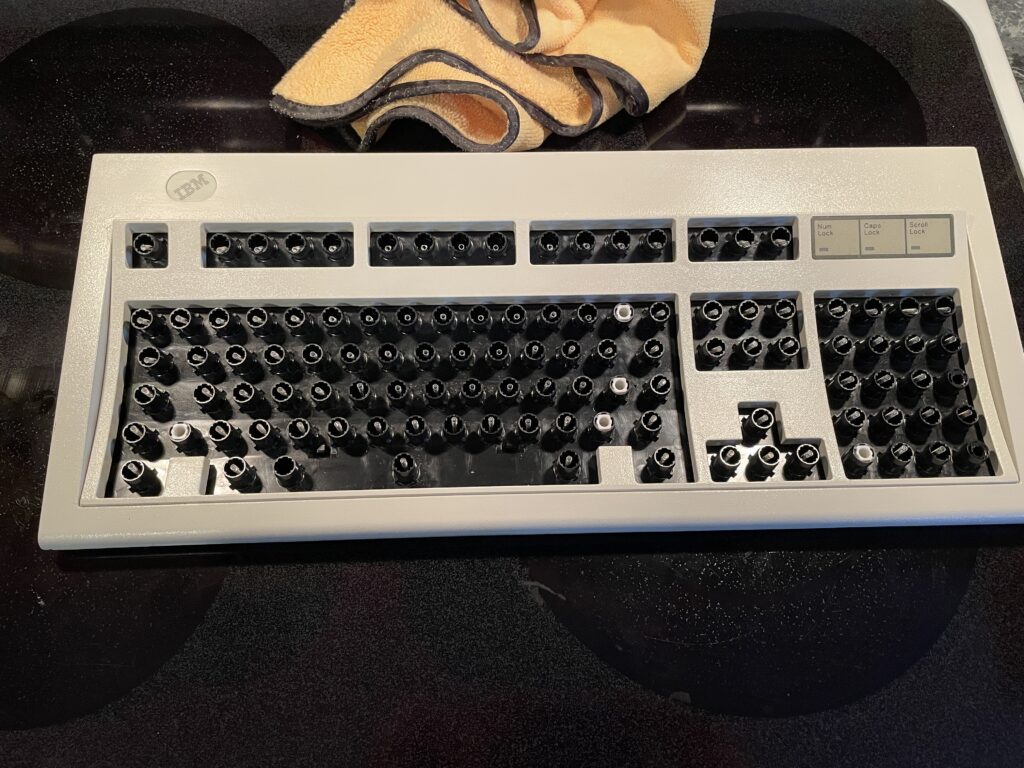
The (current) daily driver on my Mac Studio, a Model M from 1992, got some new blue keys + caps today courtesy of Unicomp.
There’s quite a following for these keyboards for good reason – they’re built like tanks, have wonderful feedback from the buckling spring mechanism, and audibly alert everyone within a one mile radius that you have a mechanical keyboard.

It doesn’t take much to run this keyboard on a modern system. Most machines these days won’t have a PS/2 port (although some high end gaming motherboards do, due to the lower latency), but it’s simple enough to use a PS/2 to USB converter like this one. Not all converters will work, so it’s good to check out reviews or forums beforehand. In case the Amazon link above eventually fails it’s a Monoprice PS/2 Keyboard/Mouse to USB Converter Adapter 110934.
You’ll also notice there’s a lack of “super” key in between Ctrl and Alt. To get around this on my Mac I’ve simply mapped Command to Alt and Option to Caps Lock. If this is too much of a deal breaker the good news is that Unicomp makes a modernized version.


May the ending of your year be as fancy as the ending of this synthesized rendition. 🎄
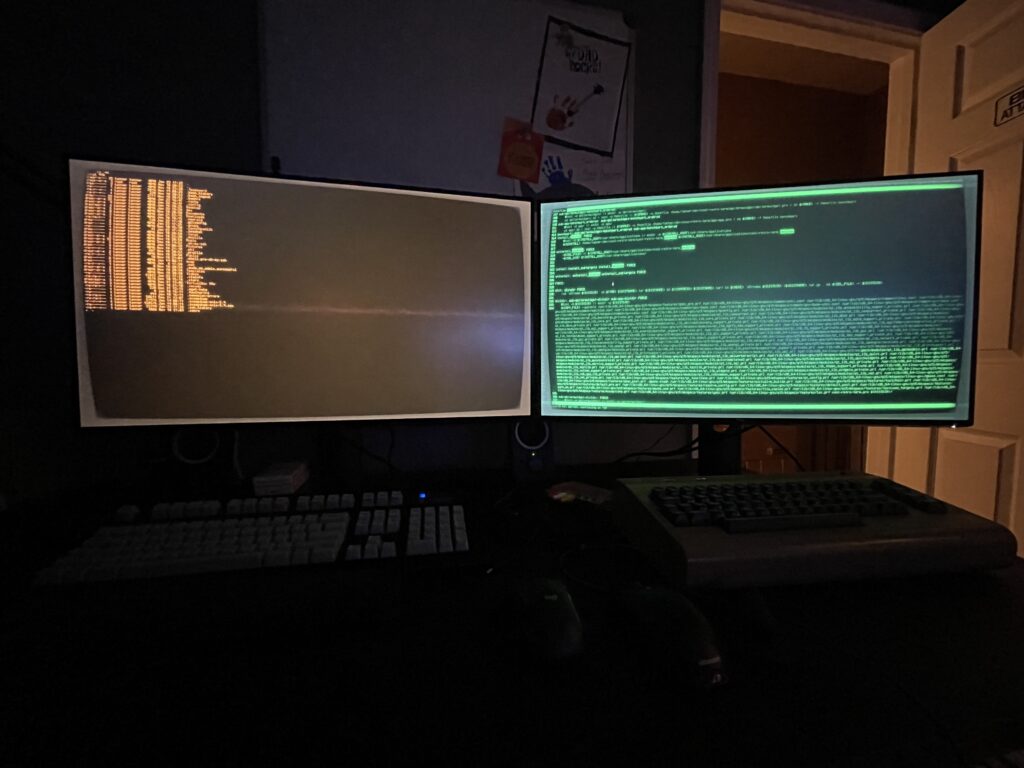
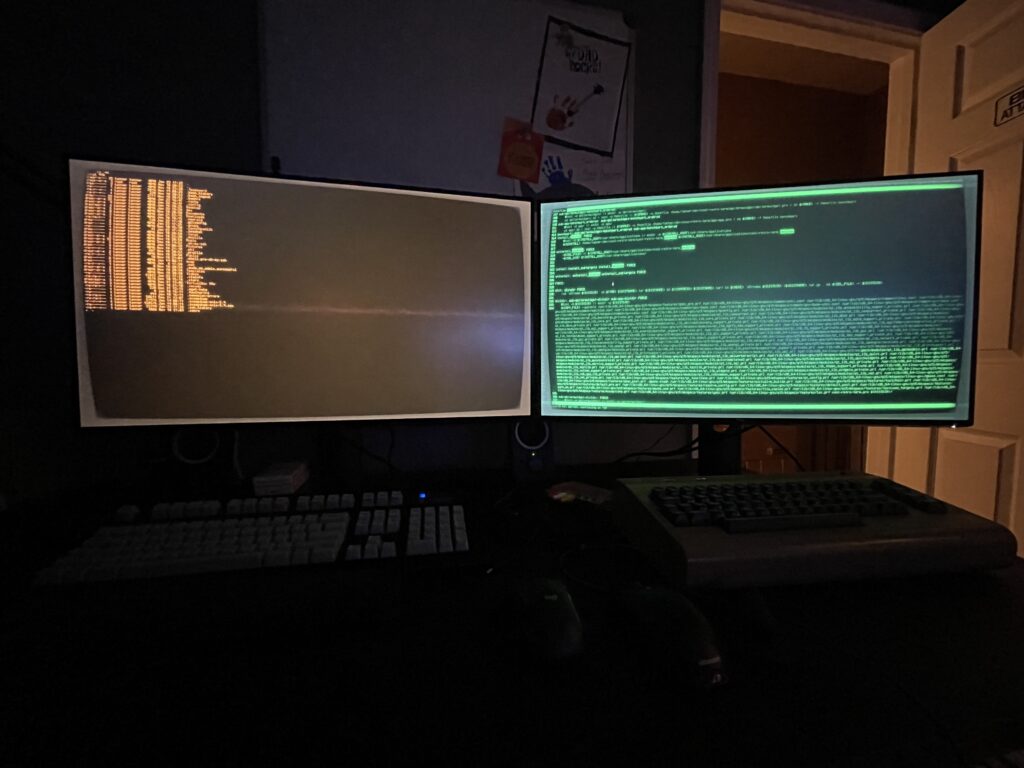
From the seasonal hacks department, here’s my toy app to make it snow on macOS. ❄️
https://github.com/twstokes/snowflakes
When the app is told to make it snow it adds full-screen non-interactive windows on each display and inside those windows adds a SpriteKit view with a scene inside that contains emitters.
That’s basically it!
For the rest of us.

A few surprises today:
Thanks to Whisper and this awesome port, the tree is responding to spoken words. 🗣🎄
Since the tree itself only has a low-powered MCU, we need another machine to act as a listener.
The architecture is:
For now I’m running it from iOS and macOS, so I wrote the current implementation in Swift. The code is currently still in “hack” status, but working well!
Now it’s time to test it when talking to coworkers at Automattic.
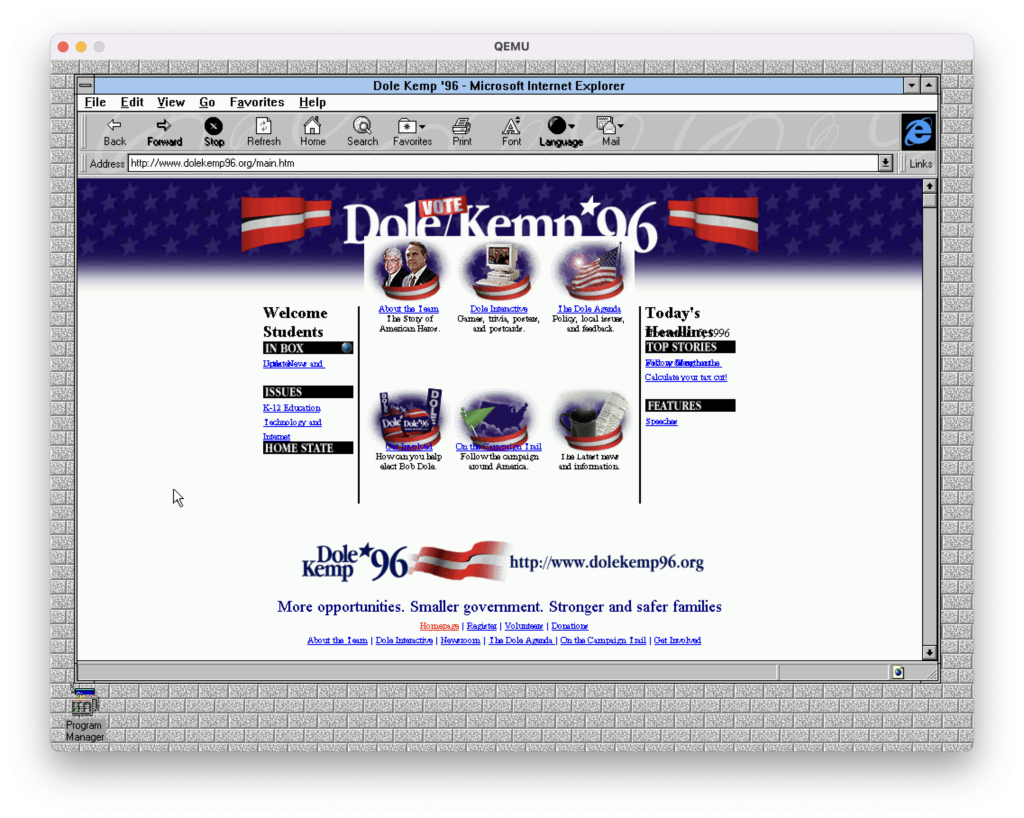
Thanks to this repo you can fire up Windows 3.11 painlessly and even connect to the Internet! Lots of goodies are already installed so it’s a fun virtual trip.
To get it going on my Mac all I had to do was:
brew install qemuqemu-system-i386 -nic user,ipv6=off,model=ne2k_pci -device sb16 -vga cirrus -snapshot -no-shutdown hda.imgThere were some graphical glitches (restarting or dropping down into DOS and back helps) and it crashes when running Netscape, but Microsoft Bob seemed to work fine!
After configuring the network’s gateway and DNS servers, I had to visit one of my favorite test sites for old browsers:

Something I should’ve done long ago – enabling OTA (Over The Air) firmware updates so I don’t have to disassemble the project box and move the tree every time I want to change its code.
To add a touch of UX, the pixels represent the upload progress. 😎