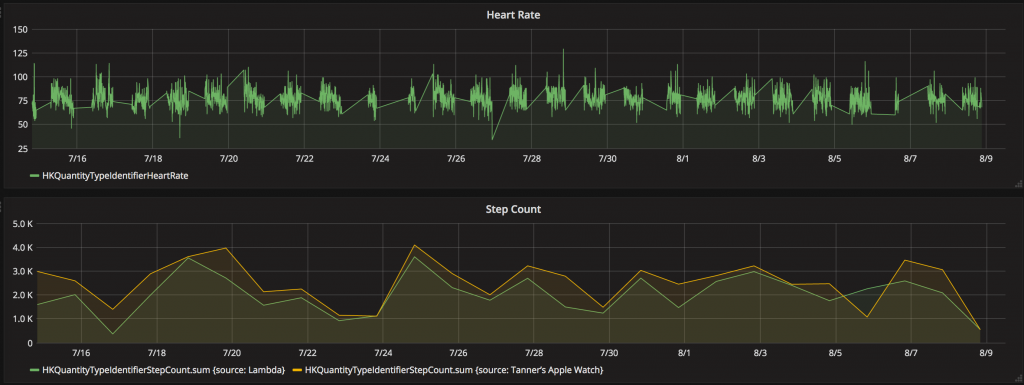
This past weekend I (finally) set up Grafana to visualize information about my machines with the usual stats like CPU usage, memory utilization, network throughput, etc. After reading up on how simple it was to add time-series data to InfluxDB, I pondered how nice it would be to also have my Apple Health data.
I wrote some Python to take the massive file that Apple lets you export (in a clunky, manual operation at the moment) and pull it into InfluxDB so that Grafana could visualize it. Check it out!